网站简介
作为一名经常需要处理图片的博主,我深知图片文件大小对网页加载速度和存储空间的影响。以前,我总是为如何在不损失画质的情况下压缩图片而头疼,直到我发现了TinyPNG!
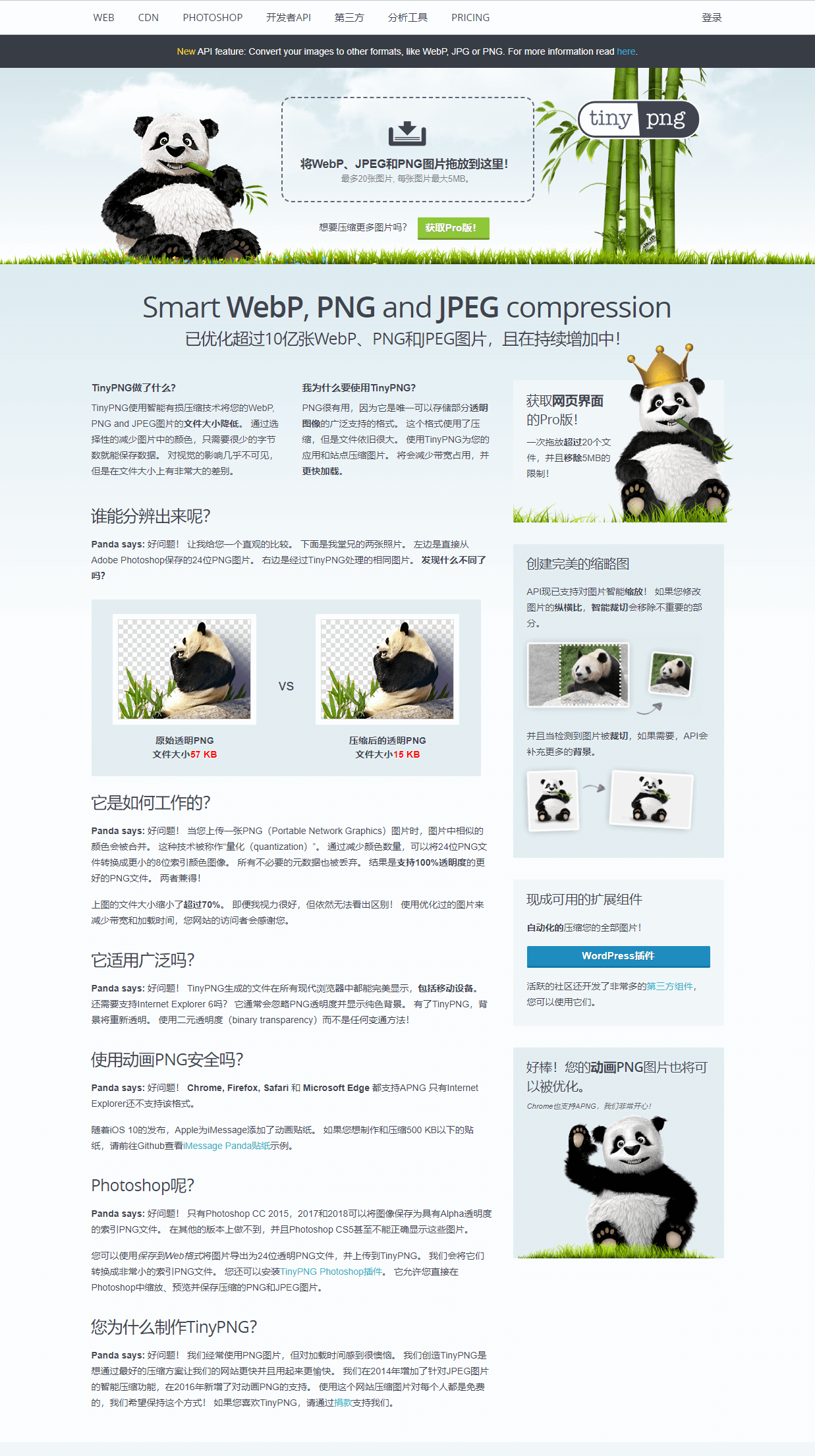
TinyPNG是一款非常专业的在线图片压缩工具,它专注于压缩WebP、PNG和JPEG格式的图片,而且压缩效果真的很惊艳——文件大小能大幅缩减,但视觉效果几乎不受影响。这对我来说简直是“救星”级别的工具!
使用体验
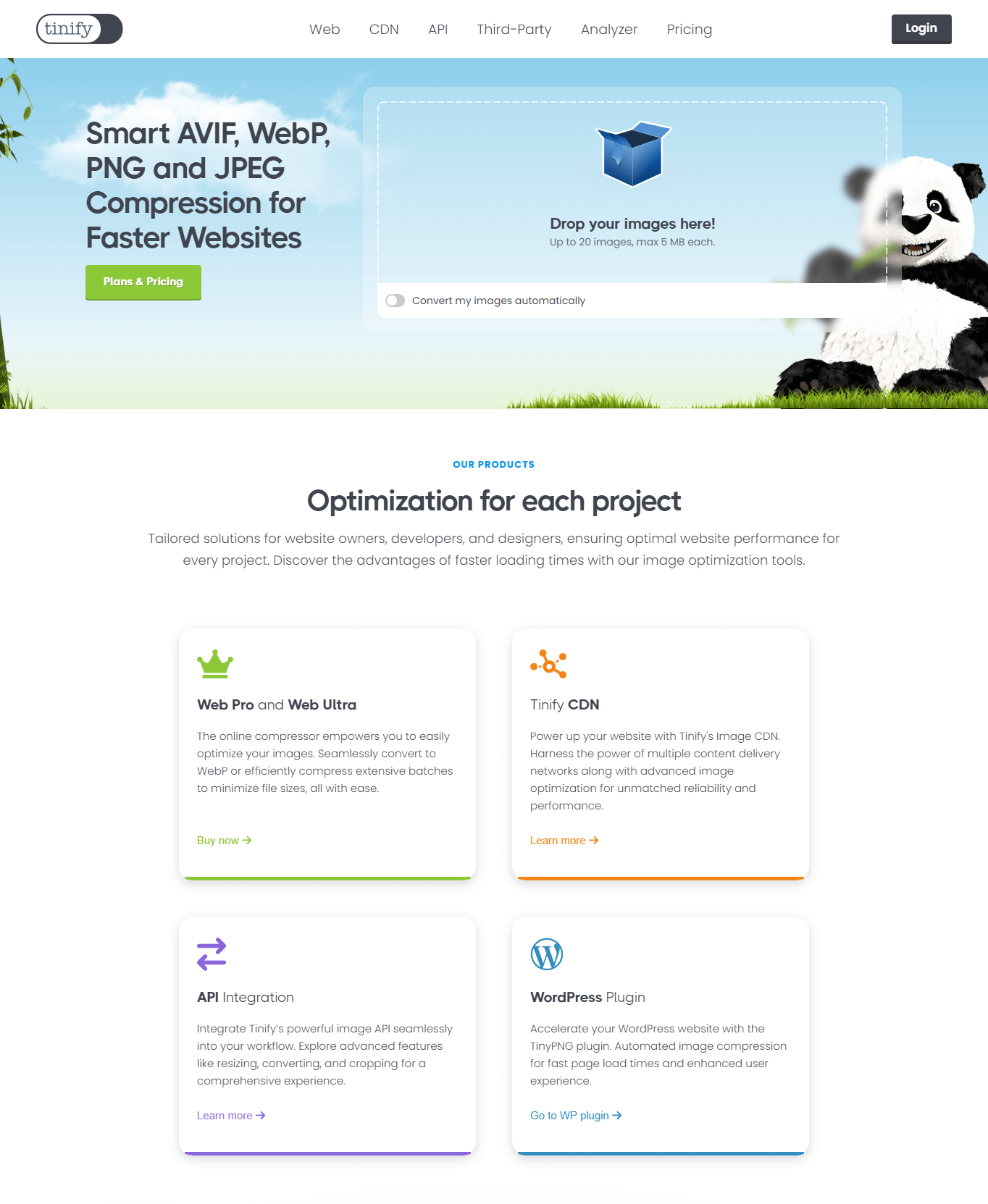
第一次使用TinyPNG时,我被它的简洁界面和高效操作深深吸引。它的使用方法非常简单,即使是新手也能轻松上手。
-
上传图片
点击页面中央的“上传文件”按钮,或者直接将图片拖拽到页面上。我通常会批量上传图片,因为它一次可以处理20张,非常方便。 -
等待压缩
上传完成后,TinyPNG会自动开始压缩。你可以看到每张图片的原始大小和压缩后的大小对比,压缩比例通常能达到50%以上!而且整个过程只需要几秒钟,速度超快。 -
下载压缩后的图片
压缩完成后,点击“Download All”按钮,就可以将所有压缩后的图片打包下载。如果只需要某一张,也可以单独下载。
为什么推荐TinyPNG?
-
画质几乎无损
这是我最喜欢的一点!TinyPNG采用智能有损压缩技术,压缩后的图片几乎看不出画质损失,这对于追求完美视觉效果的博主来说太重要了。 -
操作简单高效
它的界面简洁,操作流程清晰,没有任何复杂的设置,即使是新手也能轻松上手。 -
节省时间和空间
对于我这种经常需要上传大量图片的博主来说,TinyPNG不仅能减少网页加载时间,还能节省存储空间,简直是“一举两得”。 -
免费好用
基础功能完全免费,对于大多数用户来说已经足够用了。如果需要更高级的功能,比如API接口或者批量处理,也可以选择付费升级。
一些小技巧
-
批量压缩
如果你有很多图片需要压缩,记得利用它的批量上传功能,一次性处理,效率超高。 -
注意文件大小
虽然TinyPNG很强大,但每张图片的大小最好不要超过5MB,这样压缩效果会更好。 -
尝试不同的格式
TinyPNG支持多种图片格式,你可以根据需求选择PNG、JPEG或WebP,WebP格式的压缩效果尤其出色。
总结
作为一名博主,我真心推荐大家试试TinyPNG!它不仅能帮你优化图片,还能提升网页的用户体验。如果你也在为图片压缩问题烦恼,不妨试试这款工具,相信我,它一定会让你眼前一亮!



















评论 ( 0 )